扫码关注公众号,手机阅读更方便
最近我使用了 Vitepress 来构建我的开源电子书 《Go 语言成长之路:从入门到精通》(Github 链接),并引入了 Gitalk 评论插件。这里分享一下集成 Gitalk 的实现步骤和心得体会,希望对有需要的人有所帮助。
前言
VitePress 是一个静态站点生成器 (SSG),非常适合用于个人博客或编写技术文档,深受很多开发者的喜爱。不过它缺少一个重要的功能——评论。
虽然 VitePress 没有内置评论功能,但它支持默认主题的扩展,并允许在 markdown 文件中嵌入 vue 代码。因此,我们可以自行集成评论功能。
本文将介绍如何在 Vitepress 站点中集成 Gitalk 插件,Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件。它支持使用 GitHub 登录、支持多语言 [en, zh-CN, zh-TW, es-ES, fr, ru, de, pl, ko, fa, ja]、支持个人或组织、无干扰模式(设置 distractionFreeMode 为 true 开启)、快捷键提交评论 (cmd|ctrl + enter)。
准备好了吗?准备一杯你最喜欢的咖啡或茶,随着本文一探究竟吧。

创建一个 github 仓库
在集成 Gitalk 插件之前,我们需要创建一个新的 Github 仓库,用于存储评论信息(以 Issue 的形式进行存储)。当然,如果 Vitepress 站点项目存储在一个 Github 仓库里,我们也可以将它作为存储评论信息的仓库,就不用额外创建一个新的仓库了。
创建仓库的步骤在这里就不多说了,我相信这个操作对于大家来说简直是小菜一碟,直接跳过。
注册 Github OAuth application
我们需要为 vitepress 站点创建一个 Oauth 应用,获取到一个 ClientId 和 Client Secret,后续集成 gitalk 插件的时候用到。
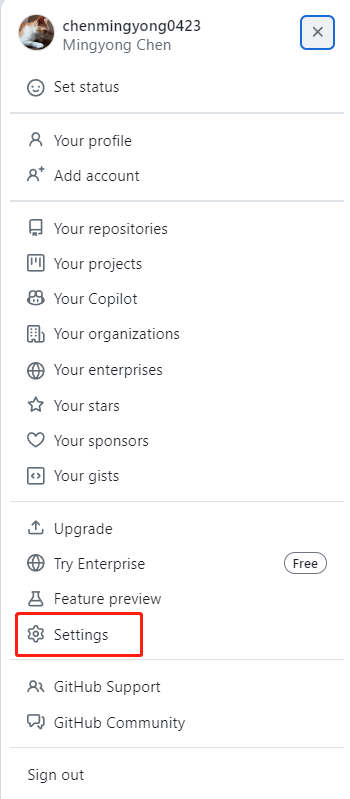
- 1、进入开发者设置页面
- 点击右上角的头像,然后选择
setting。
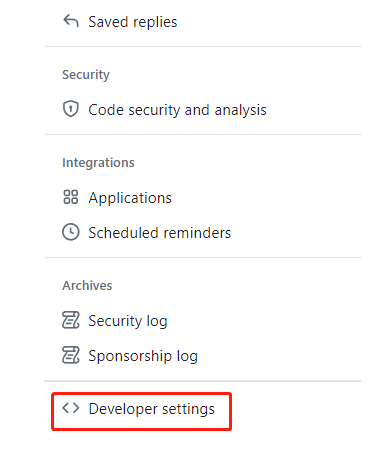
- 在左侧菜单中,找到
Developer settings并点击。
- 点击右上角的头像,然后选择
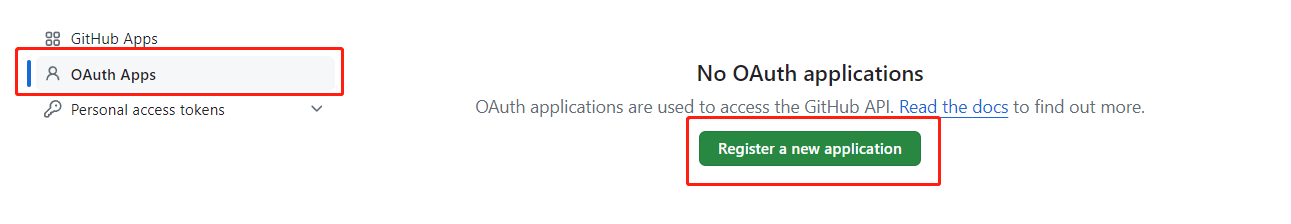
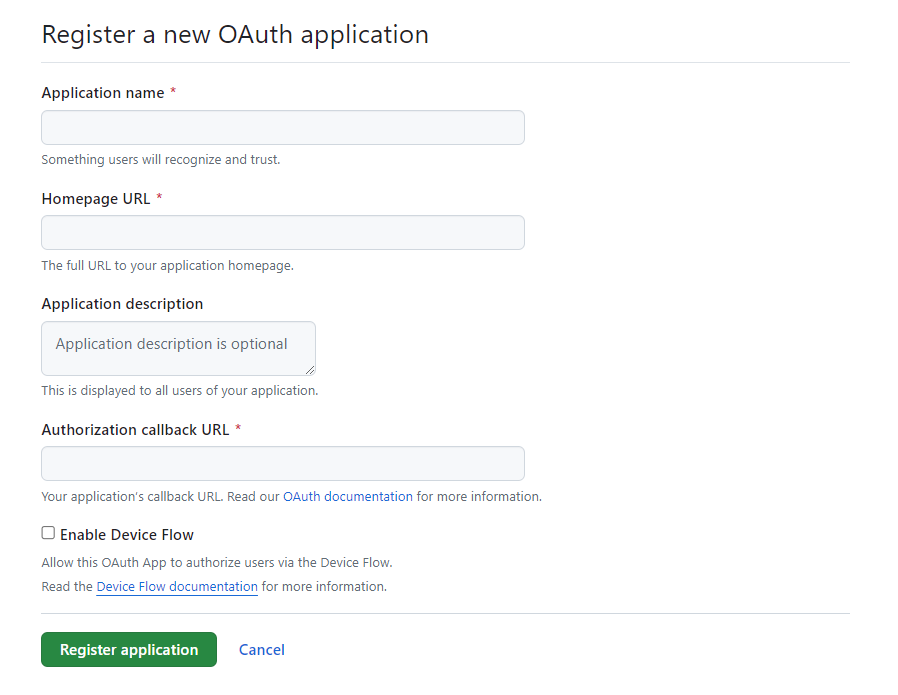
- 2、注册新的 OAuth 应用
- 选择
Oauth Apps,点击Register a new application` 按钮,进入到注册页面。
- 填写应用信息
- Application name: 应用名称,例如
site name comment。 - Homepage URL: 站点主页
URL,例如https://yourblog.com。 - Application description: 应用描述。
- Authorization callback URL: 一般与
Homepage URL相同,填写https://yourblog.com。如果你的vitepress项目部署在子路径下,需要填写完整路径,例如https://yourblog.com/path。 - Enable Device Flow:是否允许
OAuth应用通过设备流(Device Flow)来授权用户,本文介绍的使用场景不需要。

- Application name: 应用名称,例如
- 选择
- 3、提交信息
最后点击
Register application提交信息,之后会得到一个ClientId和Client Secret。如果Client Secret没有自动生成,页面会显示生成该值的按钮,你可以手动点击按钮进行生成。离开或刷新页面之后,Client Secret不会再次显示,因此你需要保存它。若忘记,只能重新生成。
在 Vitepress 项目中集成 Gitalk
在配置 Gitalk 之前,确保你已经创建了一个 vitepress 项目。
安装 Gitalk
npm i --save gitalk
配置 Gitalk
完成以下配置后,相关的文件目录结构将包含以下部分:
├── .vitepress/
│ ├── theme
│ │ ├── index.ts
│ │ └── MyLayout.vue
│ └── gitalk.ts
- 1、在
.vitepress目录下创建gitalk.ts文件,添加以下内容:import Gitalk from 'gitalk'; import 'gitalk/dist/gitalk.css'; export default function createGitalk(path: string) { const gitalk = new Gitalk({ clientID: 'GitHub Application Client ID', clientSecret: 'GitHub Application Client Secret', repo: '仓库名', owner: '填写你的 Username', admin: ['填写管理员的 Username'], id: path, // 确保唯一性和长度小于 50 distractionFreeMode: false // 类似 facebook 的无干扰模式 }); gitalk.render('gitalk-container'); }
上面设置了clientID和clientSecret等常用的属性,除了这些属性以外,还有一些可选属性可以设置,具体请参考 gitalk。 - 2、在
.vitepress目录下创建theme/MyLayout.vue文件,添加以下内容,在每个文档末尾引入评论组件,以扩展默认主题:<template> <Layout> <template #doc-after> <div id="gitalk-container"></div> </template> </Layout> </template> <script type="ts" setup> import DefaultTheme from 'vitepress/theme' const {Layout} = DefaultTheme import {watch, nextTick, onMounted} from "vue"; import "gitalk/dist/gitalk.css"; import {useRouter} from "vitepress"; import createGitalk from "../gitalk"; let {route} = useRouter(); // 页面路由对象 // 初始化 Gitalk const initGitalk = () => { if (typeof window !== 'undefined') { const container = document.getElementById('gitalk-container'); if (container) { container.innerHTML = ''; createGitalk(route.path); } } }; onMounted(() => { // 初次加载时初始化 Gitalk initGitalk(); // 监听路由变化 watch( () => route.path, (newPath) => { nextTick(() => { initGitalk(); }); } ); }); </script>
其中<template #doc-after>自定义内容</template>的作用是在文档结尾处插入自定义内容。
由于vitepress初次访问时是静态的、预呈现的HTML,之后页面会变成Vue SPA。因此页面初次加载时直接调用initGitalk()函数初始化Gitalk评论组件,后续通过监听路由变化为新页面重新生成Gitalk评论组件。 - 3、在
.vitepress目录下创建theme/index.ts文件,添加以下内容,使用扩展后的主题:import DefaultTheme from 'vitepress/theme'; import MyLayout from "./MyLayout.vue"; export default { ...DefaultTheme, Layout: MyLayout, } - 4、验证
接下来访问某篇文章,如果看到类似下面图片的渲染效果,说明
Gitalk已配置成功了:
如何有效设置 ID 属性值
在前面的代码示例中,通过 new Gitalk({...}) 创建 Gitalk 实例时,我们需要显式的设置一些属性值,其中就包括了 id。
默认情况下,id 值为 location.href,你也可以赋值为 route.path,但这并非最佳实践,特别是在路径较长或复杂时。最佳做法是从 location.href 或 route.path 中提取关键且唯一的部分作为 id。
例如,在我的 《Go 语言成长之路:从入门到精通》 开源电子书项目中,其中一篇文章的路由是 /book/go-basic/go-language-introduction.html。我从中提取了 go-language-introduction 作为 id,相关函数定义如下所示:
const generateId = (path) => {
return path
.split('/') // 按照 / 切分
.pop() // 取最后一个部分
.replace(/\.html$/, ''); // 去掉结尾的 .html
};
通过这种方式,我们可以确保 id 既简洁又唯一,便于管理和维护。
未找到相关的 Issues 进行评论
在我看来,首次访问文章时 Gitalk 应该自动创建相应的 issue 来保存评论信息,但我却看到了 “未找到相关的 Issues 进行评论,请联系 @xxx 初始化创建” 的提示。查阅 Gitalk 的说明文档后,我了解了具体原因。首先,createIssueManually 是创建 Gitalk 实例时的一个可选属性。Gitalk 官方提到:
- createIssueManually Boolean
Default: false.
如果当前页面没有相应的 isssue 且登录的用户属于 admin,则会自动创建 issue。如果设置为 true,则显示一个初始化页面,创建 issue 需要点击 init 按钮。
因此,当出现 “未找到相关的 Issues 进行评论” 的提示时,需要使用管理员 GitHub 账号登录,才能让 Gitalk 自动创建对应的 issue;如果 createIssueManually 的值为 true,则需要手动点击 init 按钮来创建 issue 。
小结
在本文中,我们深入探讨了如何在 VitePress 站点中集成 Gitalk 评论插件,详细介绍了准备工作和集成步骤及其关键注意事项。
最关键的部分在于如何优雅地将评论组件引入文档中(使用扩展默认的 VitePress 主题的方式),以及设置有效的 ID 属性值。此外,我们还需了解 Gitalk 触发自动创建 issue 操作的前提条件。